开篇
之前我的笔记都是写在OneNote里边的,但是因为懂得都懂的原因  ,访问起来越来越不方便了,每次想复习一下都得浪费好多时间。想写在本子上吧?又有点懒
,访问起来越来越不方便了,每次想复习一下都得浪费好多时间。想写在本子上吧?又有点懒  想了想还是搬到博客上,方便自己访问的同时,万一别人有需要也可能看一下呢?
想了想还是搬到博客上,方便自己访问的同时,万一别人有需要也可能看一下呢?  我可真是个大好人
我可真是个大好人
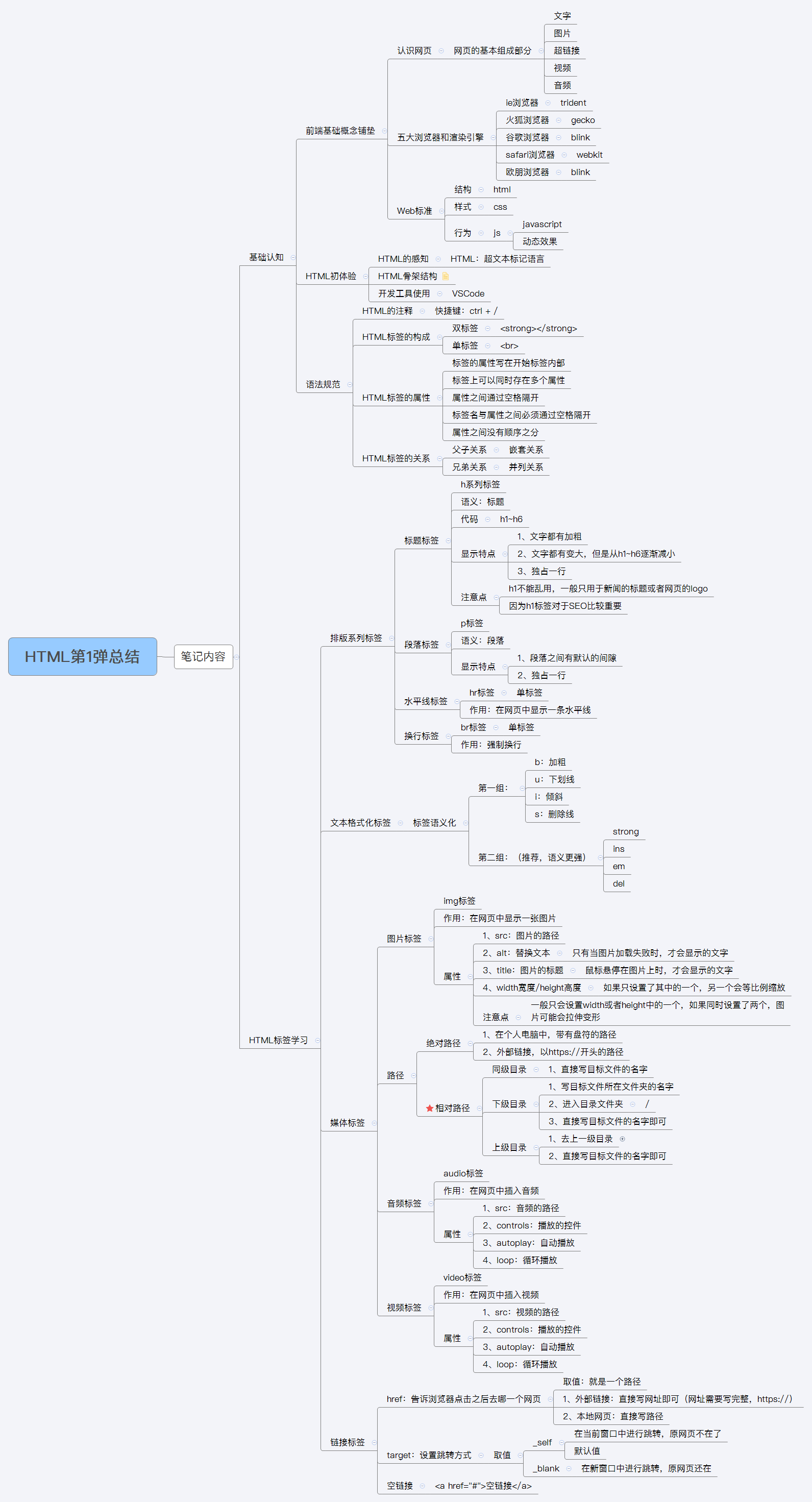
基础认知
网页的基本组成
网页是由文字、图片、视频、音频、超链接
五大浏览器及渲染引擎
渲染引擎(WebCore):渲染引擎负责负责对网页语法的解释(如HTML、XML等)并渲染网页(CSS)。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎包含的HTML解释器,CSS解释器,处理页面布局渲染等功能。JavascriptCore就是WebKit内置的Javascript引擎。
| 浏览器 | 内核 |
|---|---|
| ie浏览器 | trident |
| 火狐浏览器 | gecko |
| safari浏览器 | webkit |
| 谷歌浏览器 | blink |
| Opera浏览器 | blink |
web标准
- HTML负责基本结构
- css负责表现样式
- JavaScript负责交互及动态效果
HTML认知
HTML指的是超文本标记语言识用来表示网页的一种语言,html的作用:网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
HTML的骨架结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>网页的标题</title>
</head>
<body>
自己的代码
</body>
</html>开发工具
前端的开发工具有很多,这边就举几个例子:
语法规范
注释
注释的键盘快捷键ctrl+/
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html中的注释</title>
</head>
<body>
<h1>这是文章标题</h1>
<!--这是单行HTML注释 -->
<!-- 这个例子是
HTML多行注释 -->
</body>
</html>标签的构成
标签的定义:使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。
- 单标签 例:
br - 双标签 例:
<h1>这是双标签</h1>
标签的属性
所谓属性就是外在特性,比如手机的尺寸
- 标签的属性写在开始标签的内部
- 一个标签里可以存在多个属性
- 属性之间使用空格隔开
- 标签名与属性之间必须使用空格隔开
- 属性顺序不分先后
使用手机举个例子
- 手机的颜色是黑色
- 手机的尺寸是8寸
- 水平线的长度是200
- 图片的宽度是300
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> 手机内容 </手机> 标签的关系
- 嵌套关系(父子关系)
html标签包含body标签
<html>
<body>
</body>
</html>- 并列关系(兄弟关系):没有谁包含谁,他们是平级的。
<h1>这是并列关系</h1>
<br>HTML标签学习
总结一下分为四个部分,排版标签、文本格式化标签、媒体标签与链接标签。
排版标签
排版标签可分为标题标签、段落标签、水平线标签、换行标签、div和span标签
<h>标题标签
标题标签有六个等级,从h1到h6依次降低。英文单词缩写为head,意为标题。使用标题标签会让文字变粗变大从h1~h6逐渐变小,并且每个里边的内容会独占一行。
语义:作为标题使用,并且根据重要性递减。
<h1>我是一级标签</h1>
<h2>我是二级标签</h2><p>段落标签
在网页中,使用p标签定义段落,它可以将整个网页分为若干个段落
语义:段落
<p>我是吴彦祖</p><hr />水平线标签
在网页中可以常看到有用水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,<hr/>就是创建横跨网页水平线的标记,水平线标签是一个单标签。
<br />换行标签
在HTML中,一个段落的文字会从左到右依次排列,知道浏览器窗口的右端,然后自动换行。如果想强制在某个地方换行,可以使用<br />标签,是break的缩写,意为打断,换行。
语义:强制换行
<div>与<span>标签
div和span本身是没有语义的,就是一个盒子,用来装内容的。div是division的缩写,代表分割,分区的意思。span表示跨度,跨距或者范围。
特点:
- 标签用来布局,一行只能放一个是大盒子。
- 标签用来布局,一行可以放很多个是个小盒子。
文本格式化标签
标签 作用 <b> <strong>文字以粗体方式显示 <i> <em>文字以斜体方式显示 <s> <del>文字以加删除线显示 <u> <ins>文字以加下划线的方式显示 <sub>定义下标文本 <sup>定义上标文本 <small>定义小号字体,使文本比周围字体小一号,下限1号 <big>定义大号字体,使文本比周围字体大一号,上限7号 注意:
在上面的标签中,更推荐使用后者实现相同的功能,因为后者语义更加强烈一些。媒体标签
图片标签
img标签为图片标签属于单标签,意思是说,它只包含属性,并且没有闭合标签。
作用:在网页中显示一张图片属性 属性值 描述 src URL 图像的路径 alt 文本 图像不能显示时替换的文本 title 文本 鼠标悬停时显示的内容 width 像素 设置图像的宽度 height 像素 设置图像的高度 Border 数字 设置图像边框的宽度(css文件改动属性,默认为黑色) <img src="photo.jpg" alt="Pulpit rock" width="300" height="200">路径
在实际工作中,我们的文件不会随便乱放,否则在使用的时候很难找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹: 就是普通文件夹,只不过里面存放了我们做页面所需要的相关素材,比如html文件,图片 等等。
路径分为:相对路径和绝对路径。相对路径
当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
属性:路径分类 符号 说明 同一级路径 无 直接输入图像文件的名称,如 <img src="baidu.gif" />下一级路径 "/" 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images)如 <img src="..baidu.gif" />上一级路径 "../" 在文件名之前加入"../",如果是上两级,则需要使用".. ../",一次类推,如 <img src="../baidi.gif" />注意事项: 相对路径,是从代码所在的这个文件触发,去寻找我们的目标文件的,而我们所说的 上一级 下一级 同一级
简单说,就是图片对于 HTML 页面的位置。绝对路径
绝对路径以web站点根目录为参考基础的目录路径。之所以称为绝对,指当所有网页引用同一个文件时,所使用的路径都是一样的。
例子:D\web\img\logo.gif,或完整的网络地址,例如:"https://blog.yunyuwu.cn/images/logo.png"
注意: 绝对路径用的较少,符号是\不是/音频标签
audio为音频标签,属于双标签。
作用:在网页中插入一段音频
属性:属性名 功能 src 音频的路径 controls 显示播放的控件 autoplay 自动播放 loop 循环播放 示例:
<audio src="./music.mp3" controls><audio>视频标签
video标签为
属性:属性名 功能 src 视频的路径 controls 显示播放的控件 autoplay 自动播放(谷歌浏览器中需要配合muted实现静音播放) loop 循环播放 示例:
<video src="./video.mp4" controls></video>链接标签
HTML使用标签
<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的页面或者当前网页中的某个部分。属性名 功能 href 用于指定链接目标的url地址,(必须属性)当问标签应用href属性时,它就具有了超链接的功能 target 用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式 注意:
- 外部链接 需要添加https://blog.yunyuwu.cn
- 内部链接 直接链接内部页面名称即可 比如首页
- 如果当时没有确定目标链接时,通常将链接博鳌前的href属性值定义为"#"(即href="#"),表示该链接暂时为一个空链接。
- 不仅可以创建文本链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加到超链接。
- 空链接
<a href="#">空链接</a>
总结
无标签评论区





你这个目录是自带的还是插件呀?
是主题自带的