上一篇文章为HTML标签上半部分,此篇为下半部分。
表格标签
标签
table、tr与td标签
表格标签的作用:主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格标签不是用来布局,是用来整理数据。
<table>
<tr>
<td>第一行单元格内的文字</td><td>第一行单元格内的文字</td><td>第一行单元格内的文字</td>
</tr>
<tr>
<td>第二行单元格内的文字</td><td>第二行单元格内的文字</td><td>第二行单元格内的文字</td>
</tr>
...
</table>上边的示例中
<table></table>是用于定义表格的标签。说明这个地方是一个表格<tr></tr>标签用于定义表格中的行,必须嵌套在
标签中。<td></td>用于定义表格中的单元格,必须嵌套在标签中。 - 字母
td指表格数据(table data),即数据单元格里面的的内容。
表格标题
<table>
<caption>我是表格标题</caption>
</table>使用及注意事项:
caption元素定义表格标题,通常这个标题会被居中且显示与表格之中。caption标签必须紧随table标签之后。- 这个标签只存在表格里面才有意义。
th(表头单元格)标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.<th>标签表示HTML表格的表头部分(table head的缩写)。
th也是一个单元格,只是和td不一样,会让文字加粗居中。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left,center,right | 规定表格相对周围元素的对其方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
作用:因为表格可能会很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:<thead>标签表示表格的头部区域、<tbody>标签表示表格的主体区域,这样可以更好的分清表格结构。<tfoot>标记用于提供页脚内容组。此标记在带有标题和正文的HTML表中使用,称为“thead”和“tbody”。 <tfoot>标记是表的子标记,是<tr>和<td>的父标记。
注意事项:
<thead></thead>用于定义表格的头部。 内部必须拥有<tr>标签,一般是位于第一行。<tbody></tbody>用于定义表格的主体,主要用于放数据本体。tfoot标签用于提供页脚内容组,- 以上标签都是放在
标签中。
- 如果使用
thead、tfoot以及tbody元素,就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。合并单元格
有些表格不需要那么多的单元格,我们可以给他们合并,这个时候需要用到合并单元格。合并单元格的时候有两种合并,一个是跨行合并,顾名思义就是跨行与行之间合并、还有一个跨列合并,列与列之间合并。
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
使用方法:
- 确定是跨行或跨列
- 在要合并的单元格写上合并方式与合并单元格数量例如:
<td colspan=“2”></td>即跨列合并两个单元格 - 删除被合并的单元格。
属性
属性名 属性值 描述 border 1或"" 规定表格单元是否拥有边框,默认为"",表示没有边框 width 像素值或百分比 规定表格的宽度 height 像素值或百分比 规定表格的高度 cellspacing 像素值 规定单元格之间的空白,默认2像素单元格与单元格之间的距离 cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素 align left,center,right 规定表格相对周围元素的对其方式 colspan 合并的单元格个数 列合并 rowspan 合并的单元格个数 行合并 列表
表格是用来显示数据的,那么列表就是用来布局的。HTML支持无序列表、有序列表、自定义列表。列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点
●进行标记。无序列表使用<ul>标签,列表项使用- 标签定义。
语法格式:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul>注意事项:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,不能直接在<ul></ul>标签中输入其他标签或者文字。<li></li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表
有序列表就是有顺序排列的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。语法格式:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol>注意事项:
<ol></ol>中只能嵌套<li></li>,不能直接在<ol></ol>标签中输入其他标签或者文字。<li></li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项钱没有任何项目符号。
在HTML标签中,
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。语法格式:
<dl> <dt>某个名词</dt> <dd>某个名词的解释1</dd> <dd>某个名词的解释2</dd> … <dt>某个名词2</dt> <dd>某个名词的解释1</dd> <dd>某个名词的解释2</dd> … </dl>注意事项:
<dl></dl>里面只能包含<dt>和<dd><dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>- 定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等
列表总结:
标签名 定义 说明 <ul></ul>无序列表 里面只能包含li,没有顺序 <ol></ol>有序列表 里面只能包含li,有顺序 <dl></dl>自定义列表 里面有两个标签,dt和dd 表单
表单是为了在网页中收集信息
表单的组成
在HTML中一个完整的表单通常由表单域、表单控件(表单元素)、提示信息3部分组成
表单域
表单域
<form></form>是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器<form action=“url地址” method=“提交方式” name=“表单域名称"> 各种表单元素控件 </form>属性 属性值 作用 action url地址 用于指定接受并处理表单数据的服务器程序的url地址 method get/post 用于设置表单数据的提交方式,其取值为get或post name 名称 用于指定表单的名称,用来区分同一个页面中的多个表单域 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
<input>表单元素在表单元素中,
<input>标签用于收集用户信息。
在<input>标签中包含一个type属性,根据不同的type属性值,输入字段拥有很多种信息(文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)- input为单标签
- type属性设置不同的属性值用来指定不同的控件类型
type属性的常用属性值:属性值 描述 button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) checkbox 定义复选框 file 定义输入字段和“浏览按钮”,供文件上传 hidden 定义隐藏的输入字段 image 定义图像形式的提交按钮 password 定义密码字段,该字段中的字符被掩码 radio 定义单选按钮 reset 定义重置按钮重置按钮会清除表单中的所有数据 submit 定义提交按钮,提交按钮会把表单数据发送到服务器 text 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 除type属性外,标签还有其他属性常用属性有:
属性 属性值 描述 name 由用户自定义 定义input元素的名称 value 由用户自定义 规定input元素的值 checked checked 规定此input元素首次加载时应当被选中 mexlength 正整数 规定输入字段中的字符的最大长度 name和value是每个表单元素都有的属性值,主要是给后台人员使用name表单元素的名字, 要求单选按钮和复选框要有相同的name值.checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素maxlength是用户可以在表单元素输入的最大字符数, 一般较少使用
label标签
<label>标签为input元素定义标注(标签)
使用场景:<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将光标转到或选择对应的表单元素上,用来增加用户体验核心:
<label>标签的for属性应当与相关元素的id属性相同。基本语法:
<label for="sex">男</label> <input type="radio" name="sex" id="sex" /><select>表单元素使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select>标签控件定义下拉列表。基本语法
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>注意事项
<select>中至少包含一对<option>。- 在
<option>中定义selected ="selected"时,当前项即为默认选中项。
<textarea>表单元素使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
<textarea>标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。通过
<textarea>标签可以轻松地创建多行文本输入框。基本语法
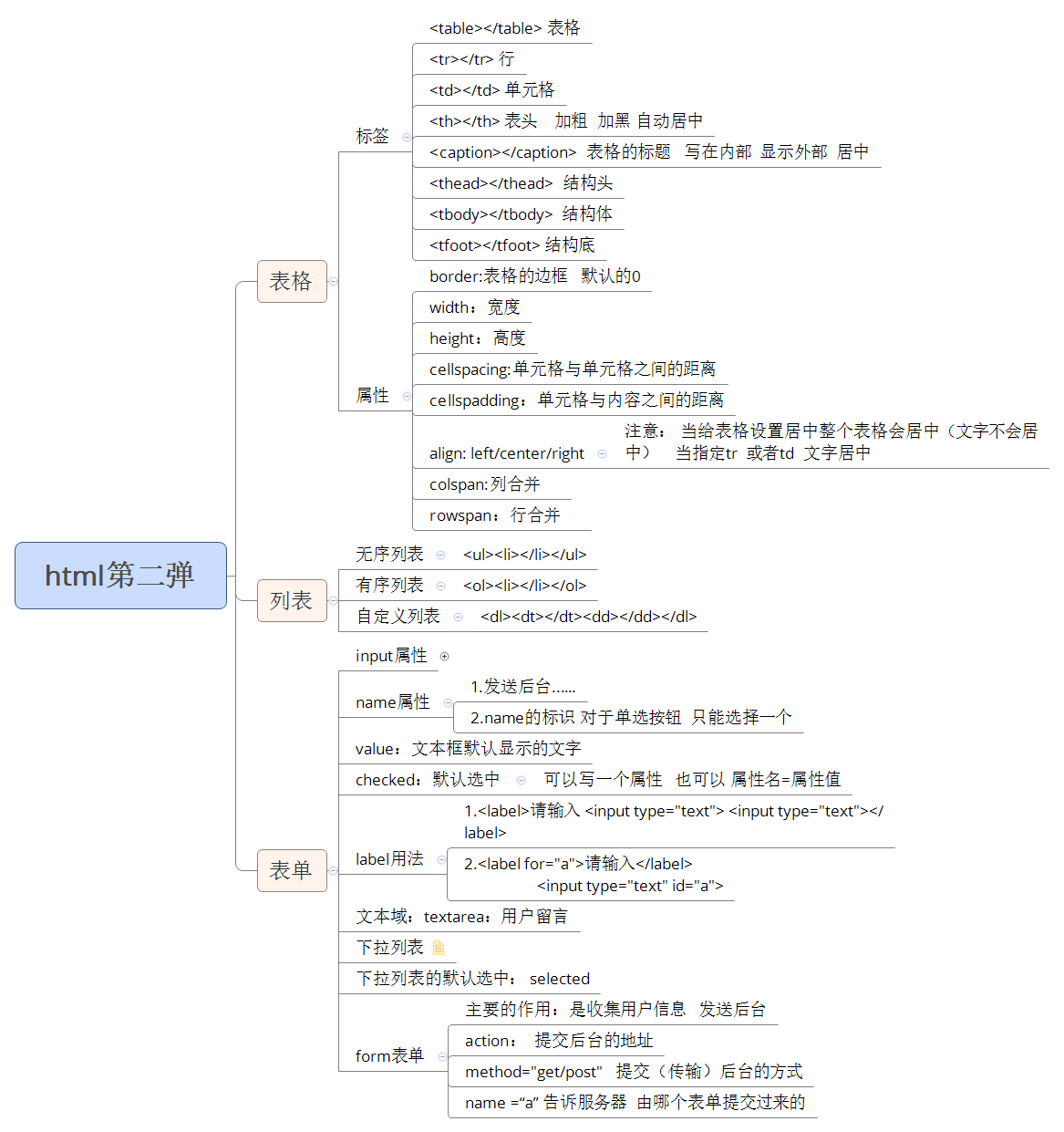
<textarea rows="3" cols="20"> 文本内容 </textarea>总结思维导图
评论区文章目录



本站由又拍云提供CDN加速/云储存服务


of really obtain helpful data regarding my study and knowledge.