code-server是什么
Coder Technologies Inc, an Austin TX company公司开源了一个基于服务器端的VScode--code-server只要服务器端配置好code-server,就可以在任何浏览器上使用VScode 。
随时随地只要你有台设备接入了公共网络就可以写代码,只需要你有浏览器即可。这就是code-server
部署步骤:
第一步
将源码下载到服务器并解压
源码下载地址
第二步
在终端中打开解压的目录并执行下列命令,即可访问网页,访问地址为:你的公网ip:端口
8080端口可以更改
./bin/code-server --host 0.0.0.0 --port 8080第三步
访问后发现需要密码,然后我们进入配置文件并修改
cd /root/.config/code-server将原本127.0.0.1修改为0.0.0.0
端口也可以修改为合适的端口
bind-addr: 0.0.0.0:8080
auth: password
password: xxxxxxxxxxxxxxx
cert: false至此code-server部署完成,以下是优化步骤(不需要的可以略过)
优化问题
- 解决终端断开连接后关闭服务
- 解决ip加端口访问繁琐问题
问题一
1.第一步
在code-server目录下新建code-server-start.sh文件,并写入
export PASSWORD="123456"
#端口可以自己指定,其他不改,后台运行
nohup ./bin/code-server --port 8080 --host 0.0.0.0 --auth password > run.log 2>&1 &
echo $! > save_pid.txt不需要密码则
nohup ./bin/code-server --port 8080 --host 0.0.0.0 --auth none > run.log 2>&1 &
echo $! > save_pid.txt第二步
新建stop.sh文件并写入
kill -9 'cat save_pid.txt' # 关闭这个进程,关闭code-server服务第三步
在终端执行
./code-server-start.sh执行后并不会输出反馈,然后我们就可以关掉终端,访问code-server了。
想查看日志可以在目录下的run.log中查看问题二
第一步
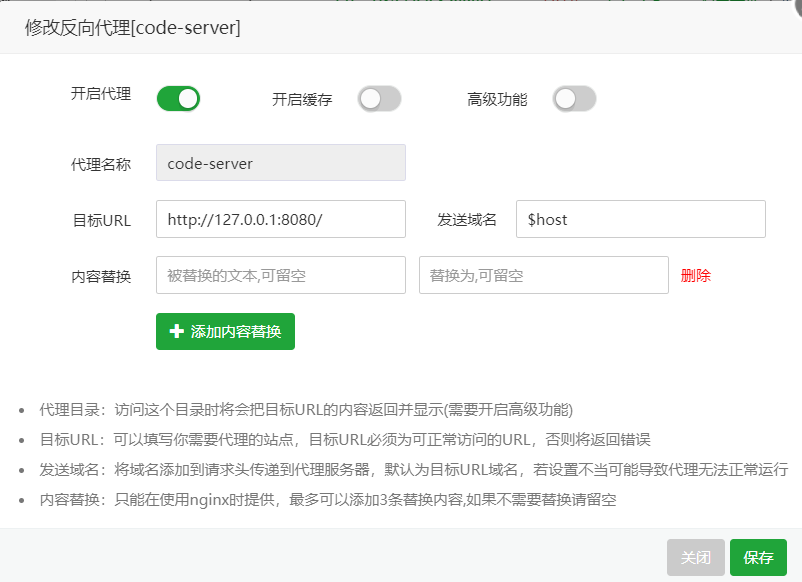
新建一个纯静态站点,然后点击反向代理依照自己的端口号进行设置
第二步
修改反向代理配置文件
proxy_set_header REMOTE-HOST $remote_addr;在这段下边加入下方三行代码
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;最后、本文借鉴了大佬@Brains - 灵感乌托邦的配置,感谢大佬慷慨分享!





Wow! In the end I got a webpage from where I be capable
of really obtain helpful data regarding my study and knowledge.