Rocket.Chat是什么
Rocket.Chat是一个开源的可高度定制的通信平台,用JavaScript开发,该项目功能齐全,并且还有各系统app。
部署环境
- 已经安装好Docker及Docker-compose(有宝塔 软件商店安装Docker管理器即可)必需品
- RocketChat的版本:v4.5.1(2022-3-12的最新版)
- Node.js —v14.18.3,Mongodb (需要4.2以上)
开始部署
# 创建并进入工作目录
mkdir /rocketchat
cd /rocketchat
# 下载编排文件
curl -L https://raw.githubusercontent.com/RocketChat/Docker.Official.Image/master/compose.yml -O根据自己的需求修改编排文件后保存,运行以下命令启动服务:
docker-compose up -d在经过一段时间的等待,服务器启动后访问http://ip:3000
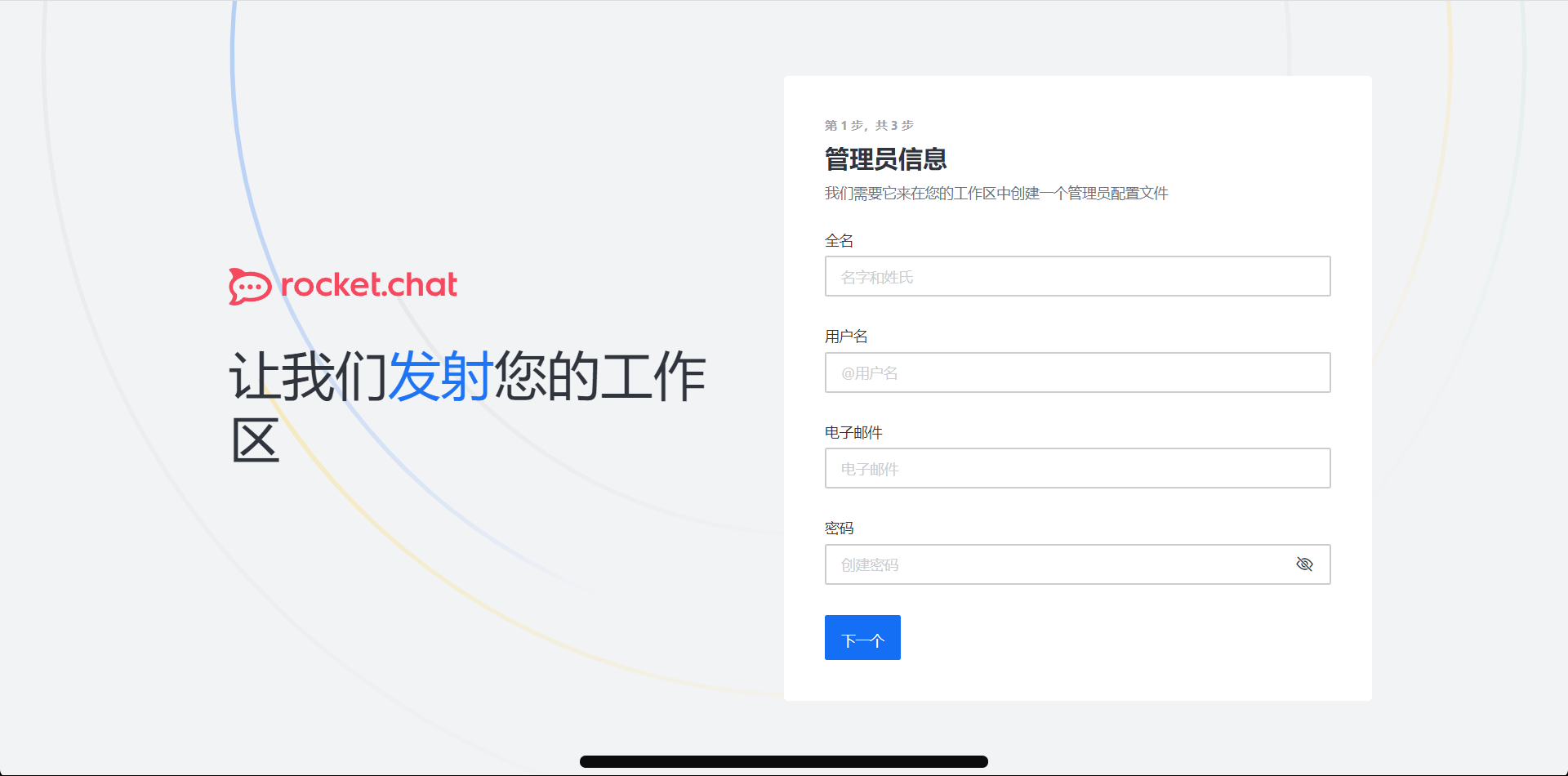
然后我们跟着安装向导的指引一步步填写信息完成安装即可。
反向代理及使用app
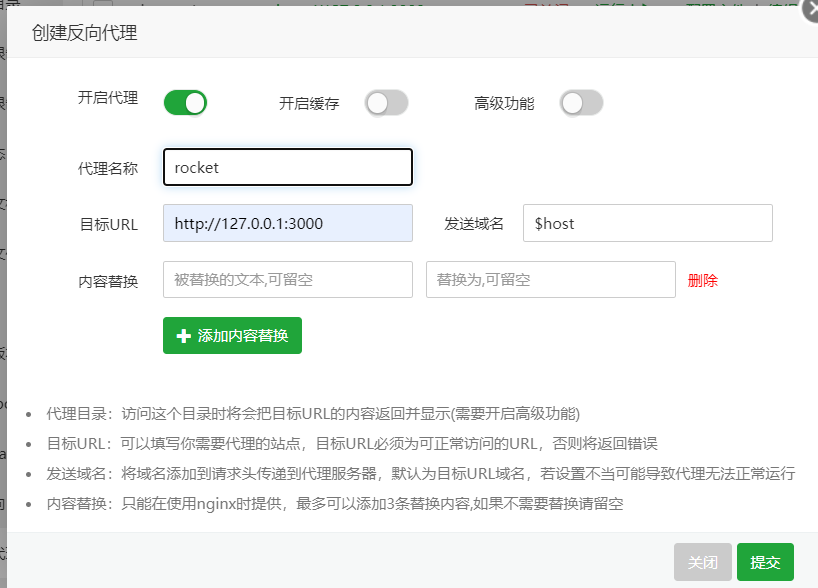
配置反向代理
想使用域名访问的话,我们可以反向代理Rocket.Chat的端口,因为我安装了宝塔,所以操作很简单,然后配置SSL证书即可。
但如果想要使用安卓移动应用使用的话,必须使用SSL(https)才可以,SSL可以在域名商或者其他平台进行申请,宝塔可以直接申请Let's Encrypt证书。
做完这一步之后,我们使用app连接,会发现提示Websocket已于此伺服器上禁用。请联络系统管理员。这是因为nginx没有启用Websocket。
Nginx开启Websocket
找到nginx.conf编辑它,在http上下文中增加如下配置,
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}再server上下文中增加如下配置
location / {
proxy_pass http://websocket;
proxy_read_timeout 300s;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
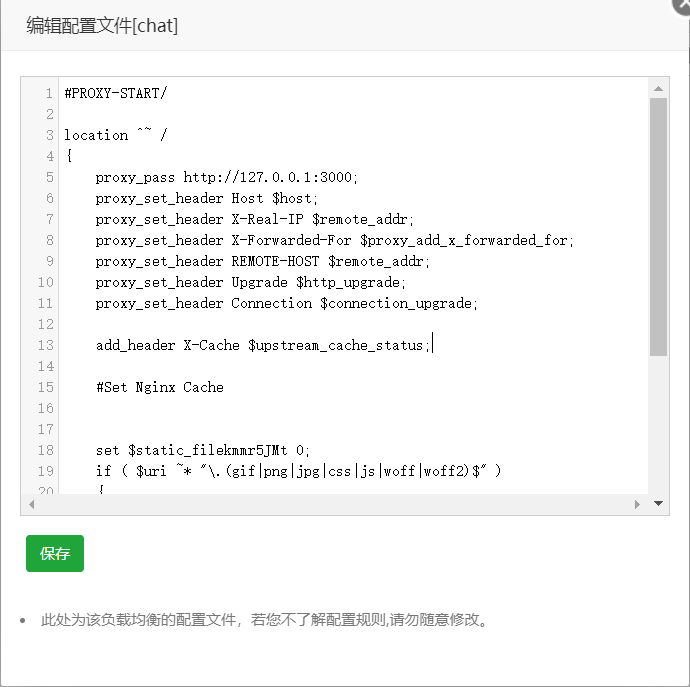
}最后,我们到反向代理配置文件中添加如下代码
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;到这,教程就结束了,可以正常使用app了。






of really obtain helpful data regarding my study and knowledge.